Popravak: WordPress HTTP pogreška prilikom prijenosa medija
WordPress je dio softvera koji je postao najčešće korišteni sustav za upravljanje sadržajem i koristi se za postavljanje blogova. To je open source napisan na PHP-u. Međutim, u posljednje vrijeme dolazi mnogo izvještaja o korisnicima koji su na WordPressu naišli na pogrešku " HTTP error ". Ova se pogreška događa kada korisnik pokušava učitati medijsku datoteku, ali to ne može.

Što uzrokuje pogrešku WordPress HTTP-a pri umetanju medija?
Istražili smo ovaj problem gledajući različita korisnička izvješća i strategije popravka koje se obično koriste da bi se riješio taj problem na WordPressu. Kako se čini, postoji nekoliko različitih razloga zbog kojih se pojavljuje upravo ovo pitanje:
- Problem s preglednikom : Svaki preglednik ima različite postavke i usluge. Neki se mogu sukobiti s operacijom učitavanja medijskih datoteka na WordPress iz nekog razloga. Dok drugi neće imati problema s izvršavanjem zadatka.
- Postavka web mjesta : Ponekad veličina slike ili zadane postavke za web mjesto mogu blokirati prijenos slika. Promjena nekih koda mogla bi pomoći da se ispravi.
Sada kada imate osnovno razumijevanje prirode problema, prijeći ćemo na metode. Ove su metode radile za različite korisnike koji isprobavaju različite. Probajte i vidite koji od vas radi.
1. način: Zamjena preglednika
Moguće je da ova pogreška nije povezana s web stranicom, već je povezana s preglednikom koji korisnik koristi. Prije nego što potvrdite kao grešku u programu WordPress, provjerite je li ista situacija u drugom pregledniku. Korisnici uglavnom imaju problem u pregledniku Google Chrome, pa će im isprobati Firefox ili Safari. Različiti preglednici će imati različit utjecaj na korištenje WordPressa i učitavanje slika na njega.
2. način: Uređivanje funkcije teme
Uređivanje možete izvršiti izravno na WordPressu ili putem upravljačke ploče web hostinga. Datoteku možete pronaći u direktoriju tema vaših web mjesta. Datoteka u kojoj trebate urediti bit će "function.php". Za uređivanje datoteke u WordPressu slijedite korake u nastavku:
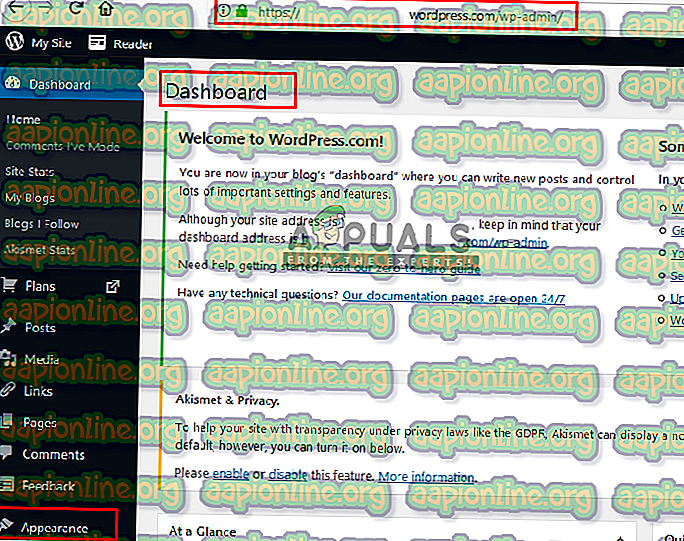
- Otvorite svoju WordPress nadzornu ploču jednostavnim dodavanjem wp-admin-a u svoj URL, poput:
example.com/wp-adminNote
example.com će biti vaš URL za vašu web lokaciju

- Sada na nadzornoj ploči idite na " Uređivač tema " na lijevoj ploči kroz izgled
- Zatim morate odabrati temu u gornjem desnom kutu " Odaberi temu za uređivanje "
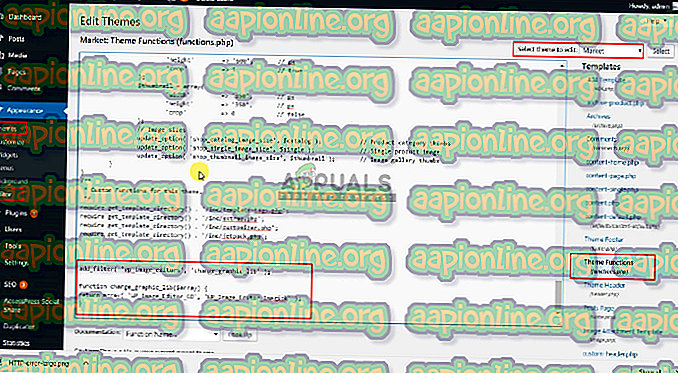
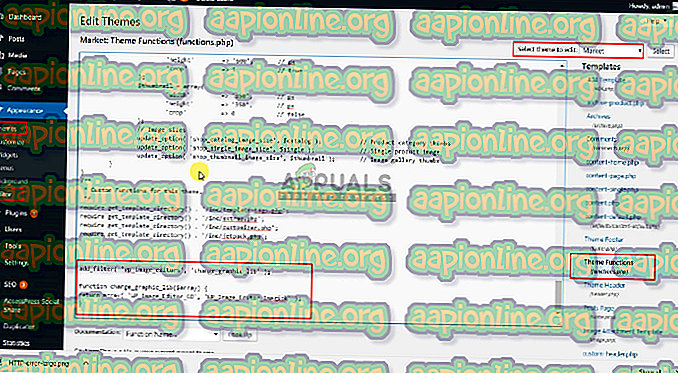
- Sada otvorite " function.php " ispod odabira teme
- I dodajte sljedeće retke u nju:
add_filter ('wp_image_editors', 'change_graphic_lib'); funkcija change_graphic_lib ($ array) {return array ('WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'); }
- Sada je spremite i pokušajte ponovo prenijeti sliku.
3. način: Uređivanje .htaccess-a
Datoteka .htaccess postoji u korijenskoj mapi vašeg WordPress-a. Ova datoteka kontrolira zahtjeve od jedne do druge funkcije i djeluje kao vratar za sve vrste stvari. Da biste ispravili pogrešku HTTP-a kroz ovu datoteku, morate poduzeti sljedeće korake:
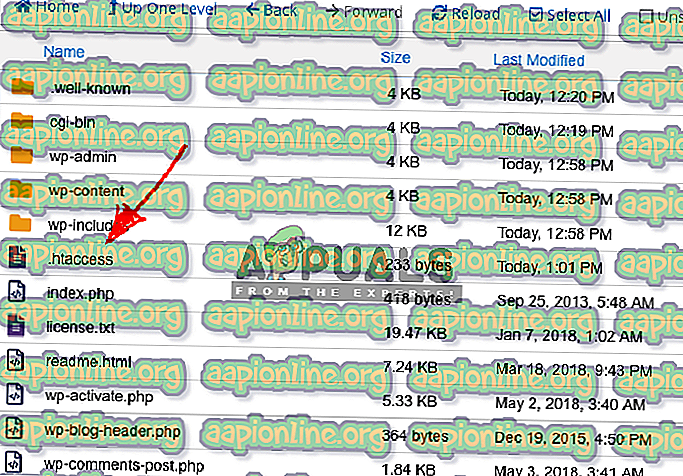
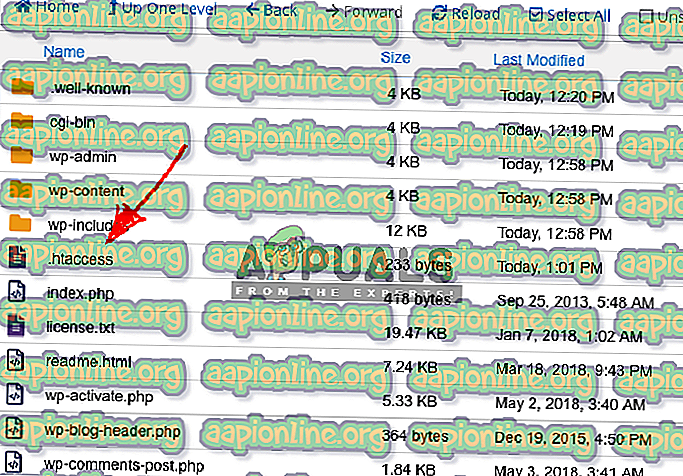
- Otvorite korijenski direktorij putem instaliranog WordPressa ili pomoću upravljačke ploče, poput cPanela
- Zatim otvorite .htaccess u korijenskoj mapi vaše web stranice

- U datoteku .htaccess dodajte sljedeći kôd:
PostaviEnv MAGICK_THREAD_LIMIT 1
Ovaj kôd će ograničiti Imagic da koristi jednu nit za obradu slika
- Sada ga spremite i provjerite ponovo učitavanjem slike